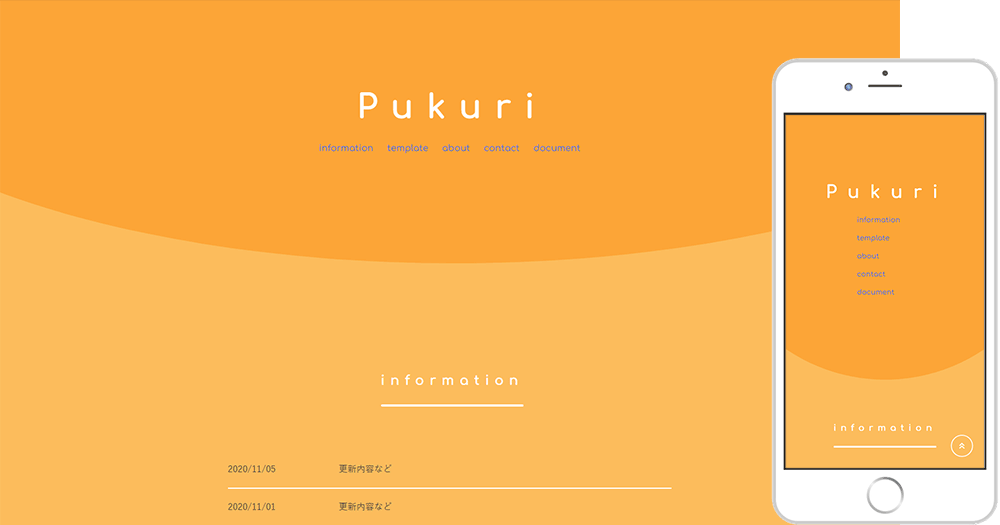
特徴
- まるみと余白を大きくとった、柔らかいシルエット
- 動きのあるアイテム
サンプルページ
実装要素
- スクロール可能ブロック
- タイトルと説明(通常 / ラベル・データ横並び / 枠あり)
- フォームセット(input.type=”text”], textarea, submit, 横並びレイアウト・全幅レイアウト)
- メインメニュー(固定)
- リスト(通常 / 数字 / 横並び)
- 一行表示ブロック
- 共通装飾
- 固定ナビゲーション
- 枠線ありブロック
お借りしたもの
アイコン

Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design ...
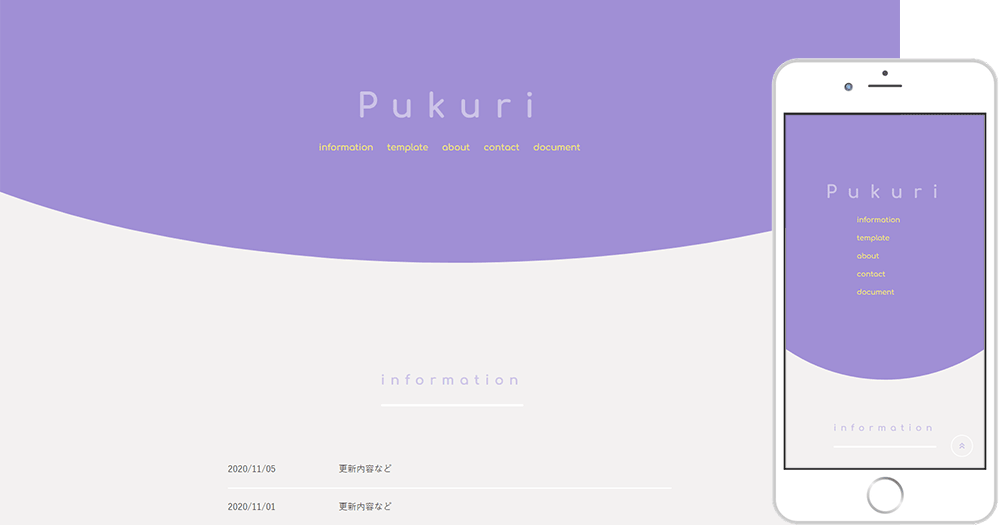
カラーセット
カラーセットの使い方
style.css内の:root内でカスタムプロパティによる色設定を行っています。:rootを書き換えるとカラーセットが反映されます。
:root {
--white: #fff;
--text-color: #494340;
--text-point-color: #ccc3e8;
--menu-color: #f5e866;
--bg-color1: var(--theme-color1-light);
--bg-color2: var(--theme-color1-more-light);
--theme-color1-more-light: #f8f6f6;
--theme-color1-light: #f3f1f1;
--theme-color1-default: #a08fd5;
--theme-color2-default: #c7b928;
--theme-color3-default: #edc7c7;
}スタートアップガイド
更新履歴
- 2022.11.22公開・配布開始
- 2022.12.22要素・サンプルの追加
- 枠線ブロック(.box)追加
- スクロール可能ブロック(.scrollbox)追加
- 一行表示ブロック(.onlyrow)追加
- 各種コンテンツサンプル追加
- 2023.02.07SNS Iconのリンクが正常に表示されない問題の修正
- 2023.02.13下部固定リンクが正常に表示されない問題の修正