特徴
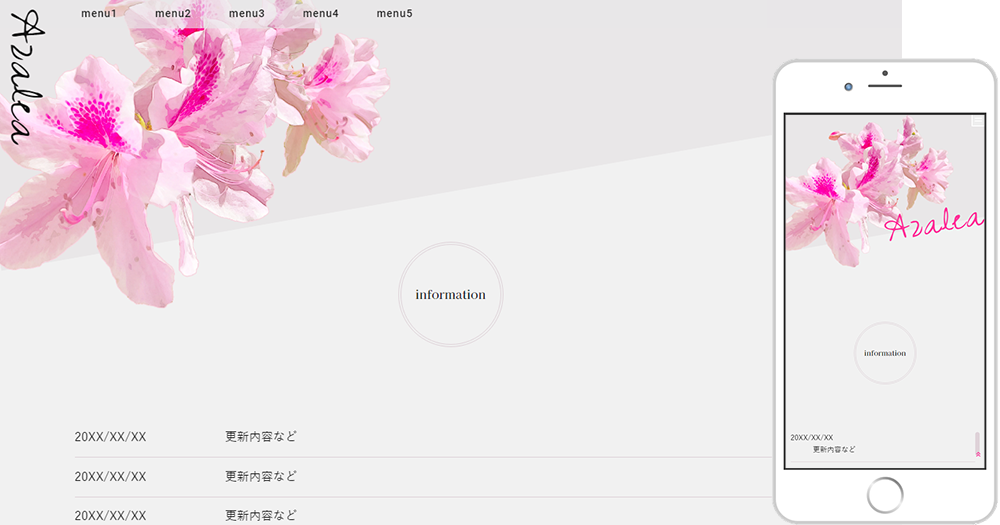
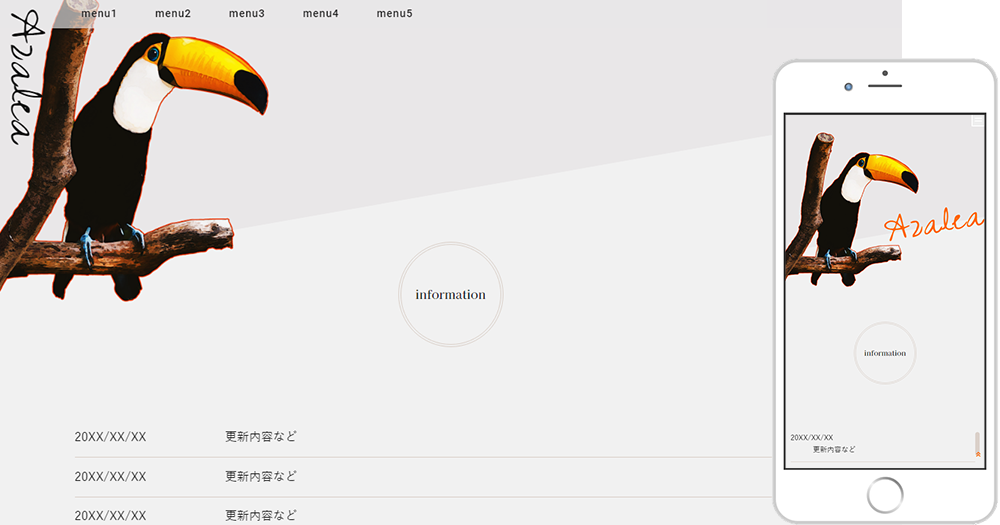
- 大きく配置した写真でインパクトあるファーストビュー
- スクロールでスッキリしたレイアウト
サンプルページ
実装要素
- スクロール可能ブロック
- タイトルと説明(通常 / ラベル・データ横並び / 枠あり)
- フォームセット(input.type=”text”], textarea, submit, 横並びレイアウト・全幅レイアウト)
- メインメニュー(固定)
- リスト(通常 / 数字 / 横並び)
- 一行表示ブロック
- 共通装飾
- 固定ナビゲーション
- 枠線ありブロック
お借りしたもの
素材

Photo by Stephanie Klepacki on Unsplash
Download this photo by Stephanie Klepacki on Unsplash

Photo by Haitao Dai on Unsplash
Download this photo by Haitao Dai on Unsplash
アイコン

Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design ...
カラーセット
カラーセットの使い方
style.css内の:root内でカスタムプロパティによる色設定を行っています。:rootを書き換えるとカラーセットが反映されます。
:root {
--text-color: #111;
--bg-color: var(--light-gray);
--required-color: #3700ff;
--white: #fff;
--light-gray: #f1f1f1;
--gray: #e9e7e8;
--gray-op: rgba(233, 231, 232, 0.65);
--theme-color1-light: #f5a404;
--theme-color1-default: #ff6600;
--theme-color1-gray: #dbd1ca;
--theme-color2-gray: #cddbca;
}スタートアップガイド
更新履歴
- 2023.05.19公開・配布開始